List the plugins required or recommended for full theme functionality.

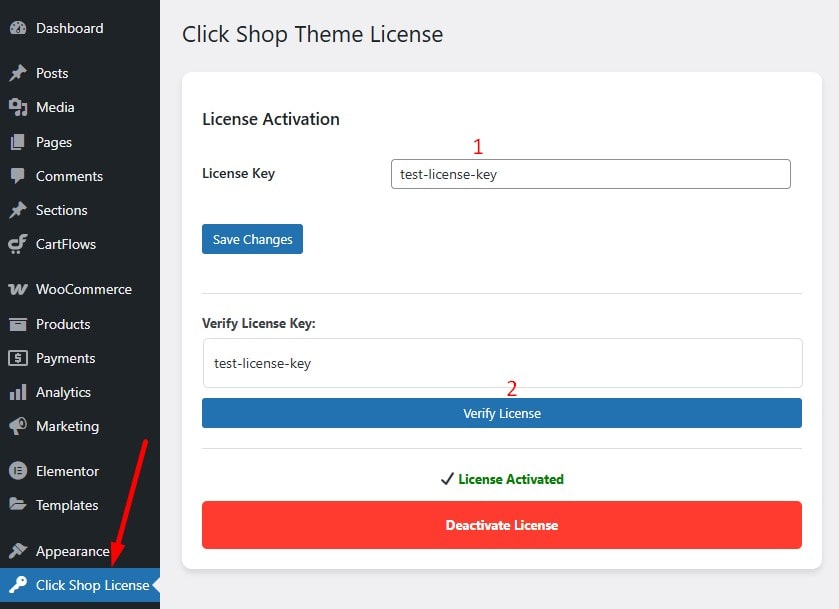
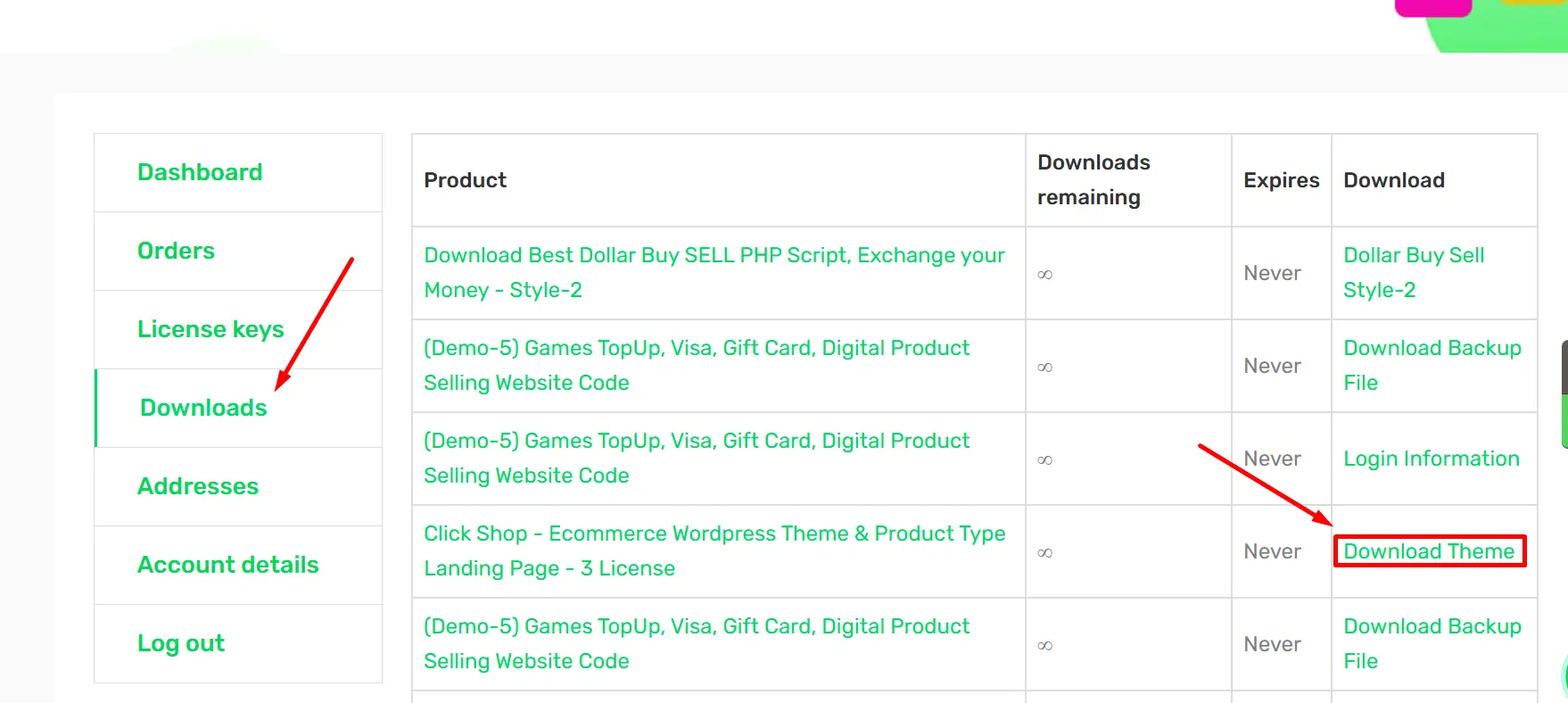
Note: To find the lisense key login your account on WpMethods.com. Then go to License Keys

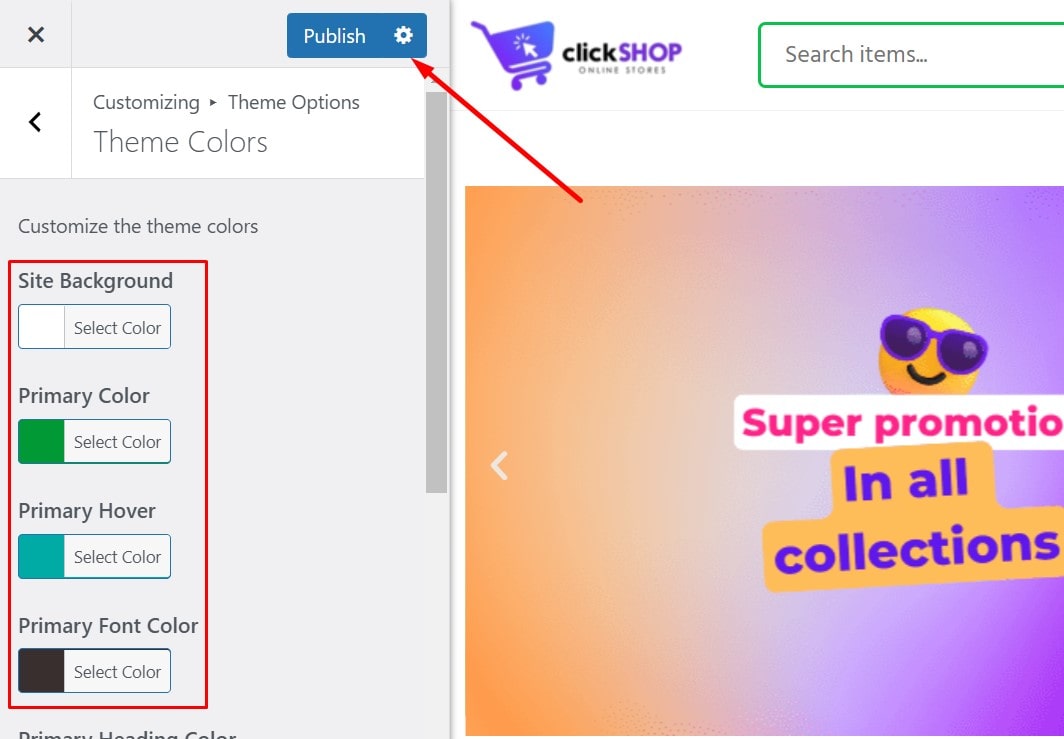
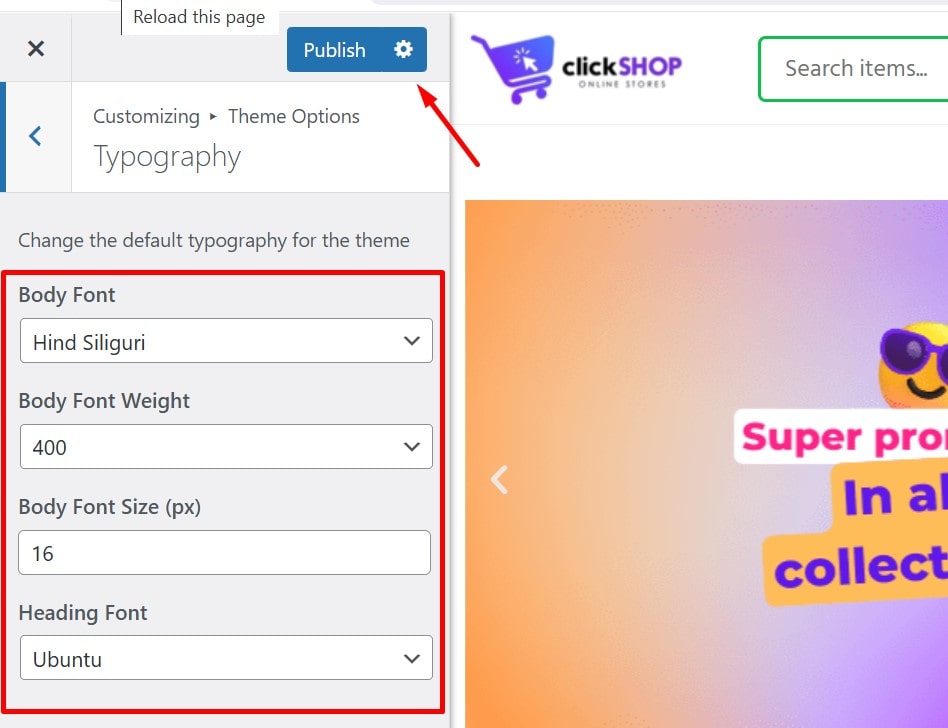
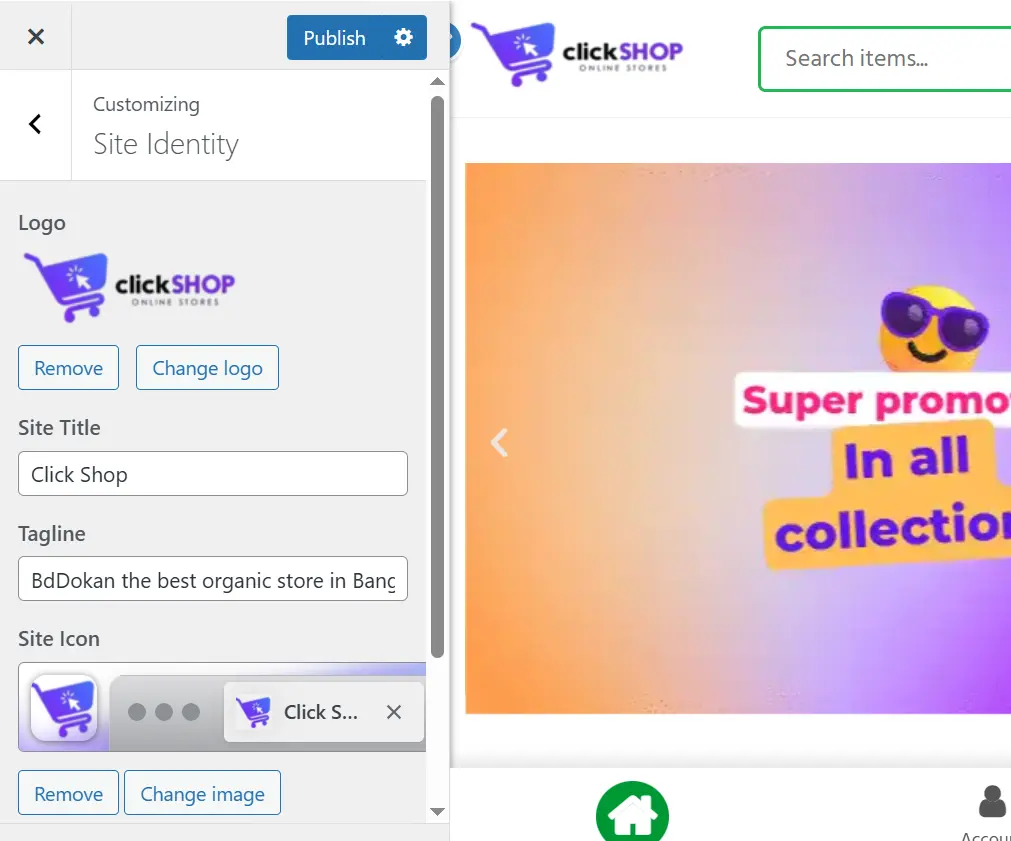
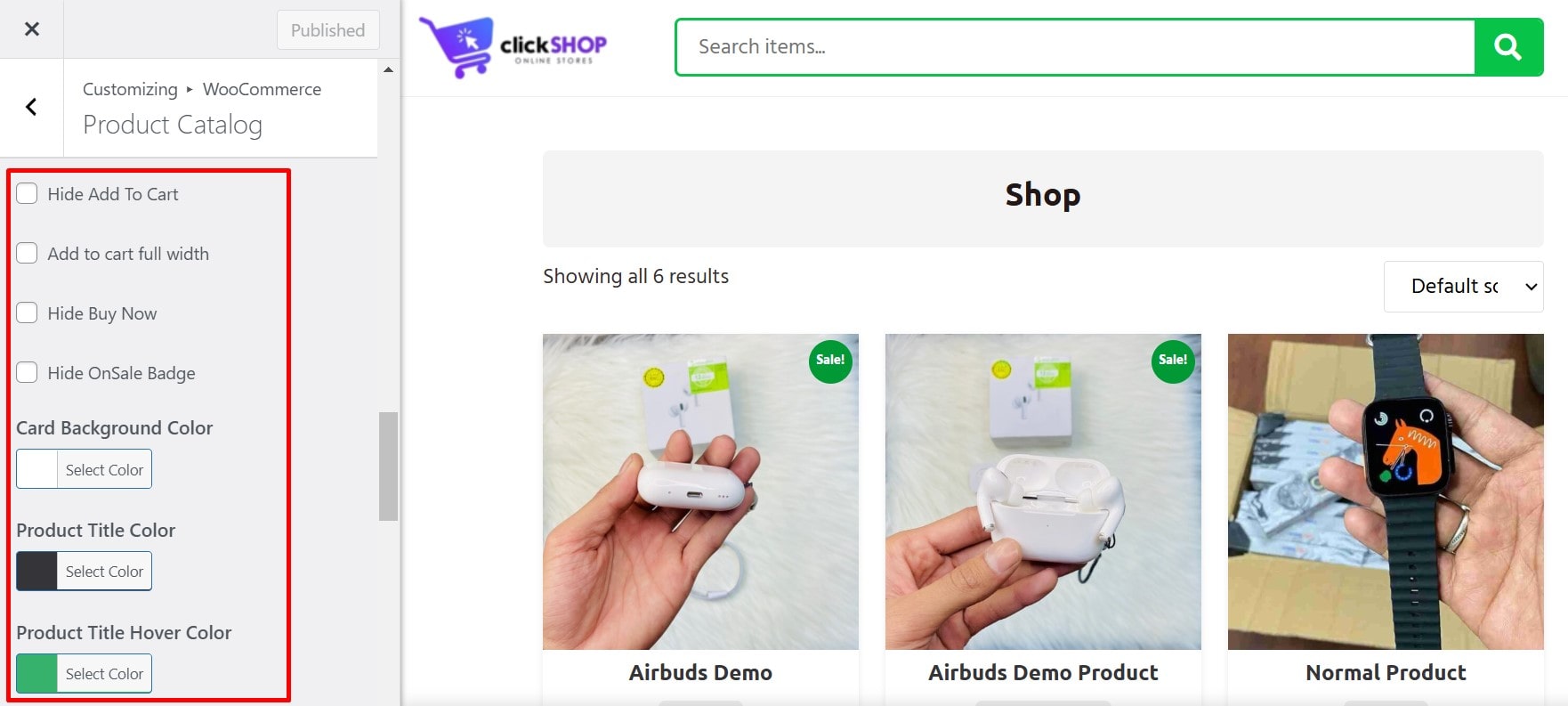
Navigate to Appearance > Customize to access:





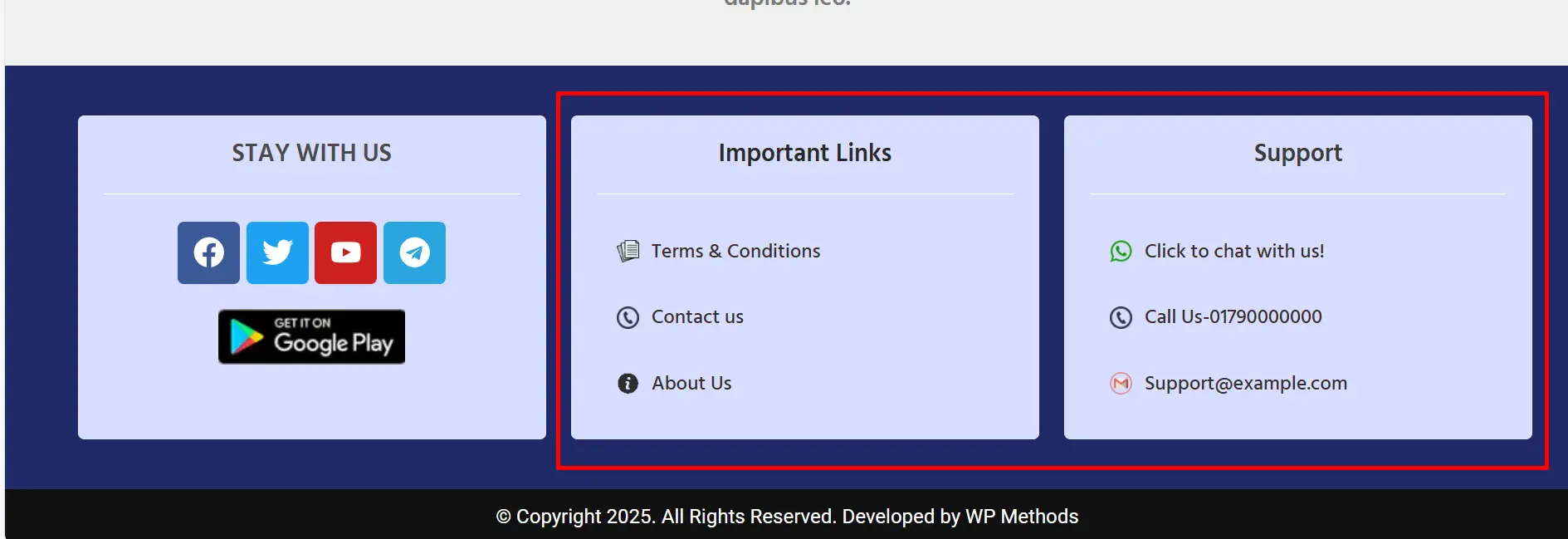
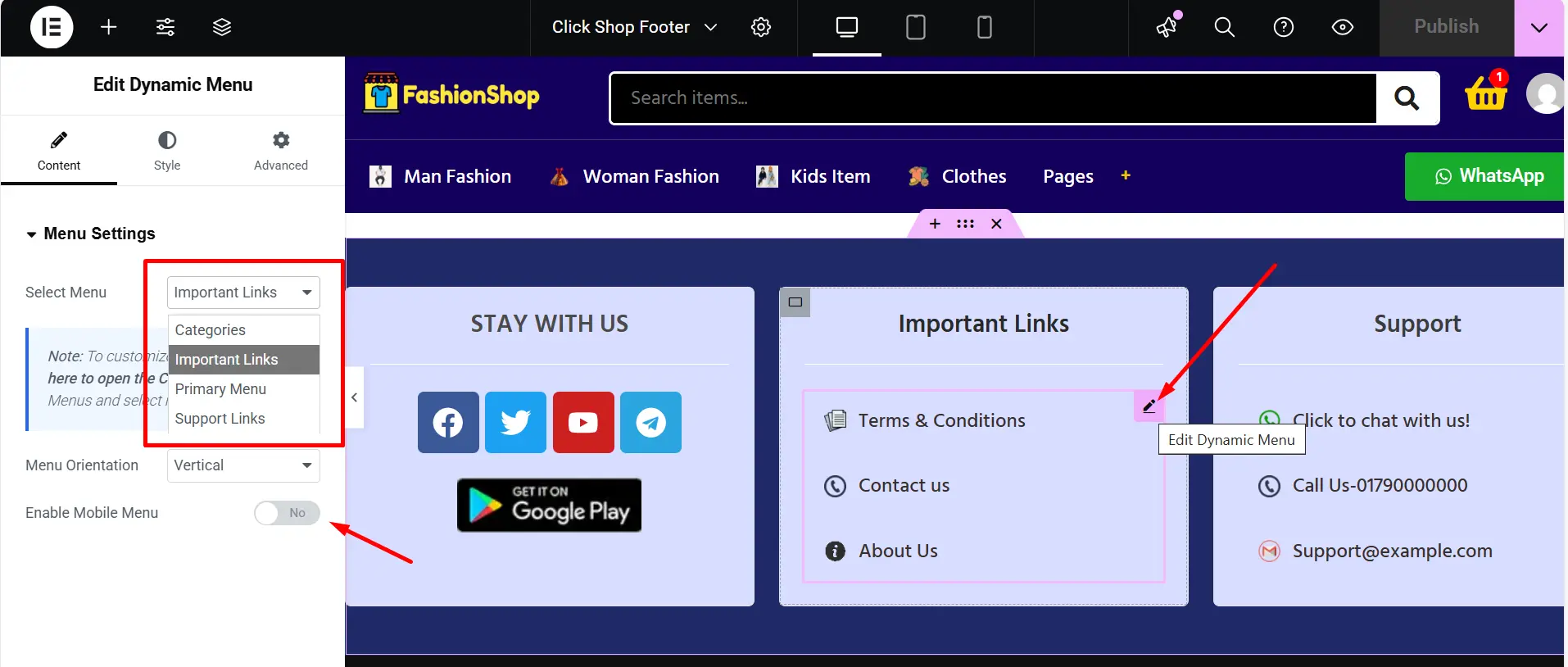
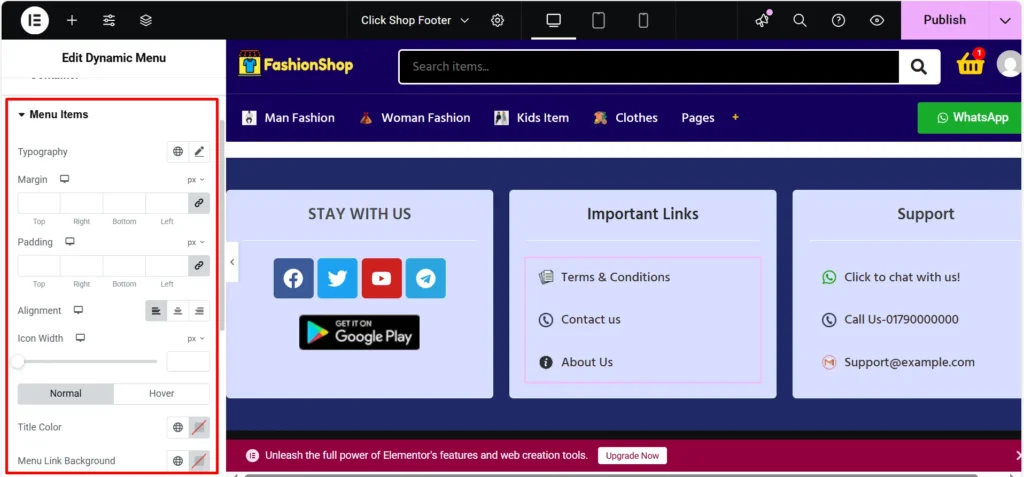
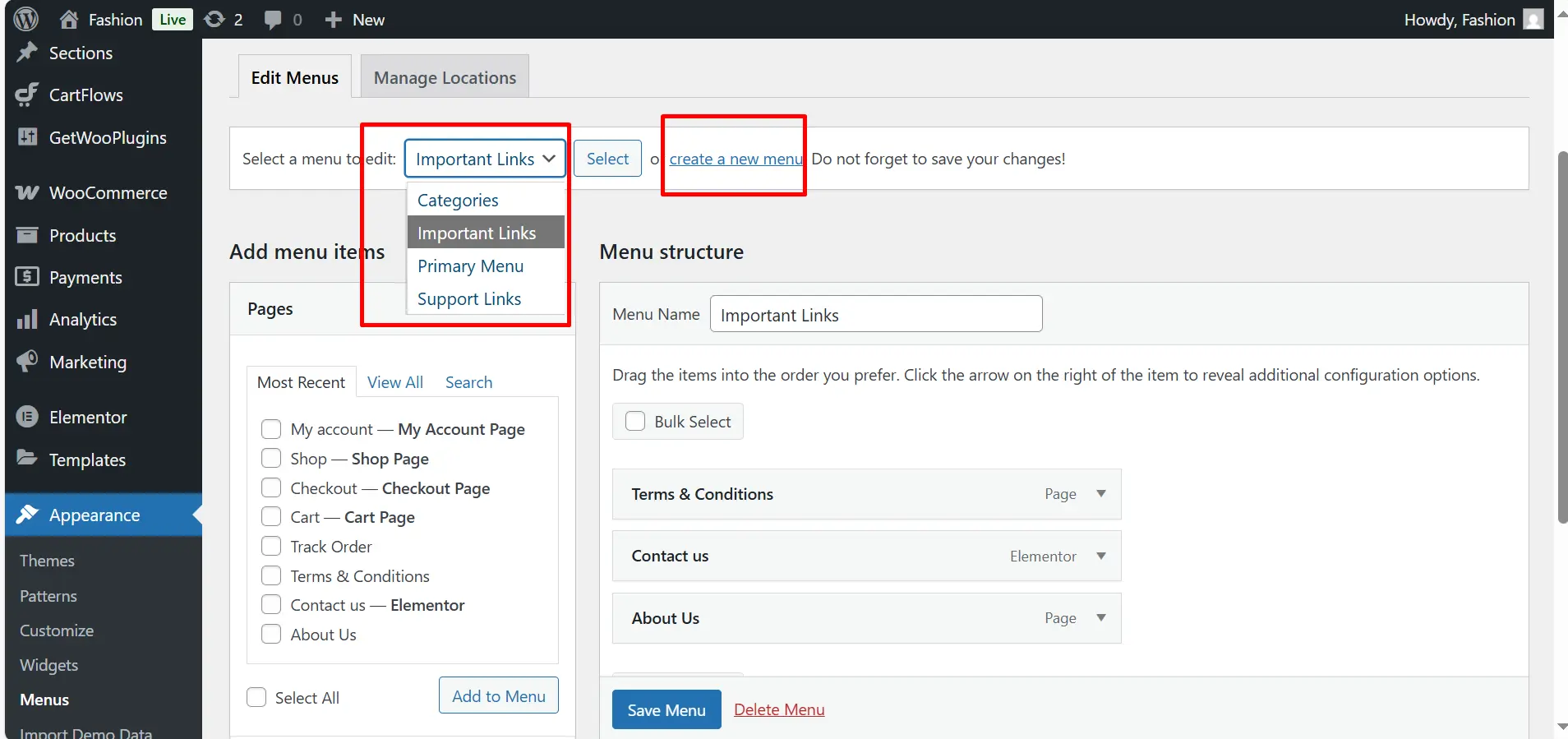
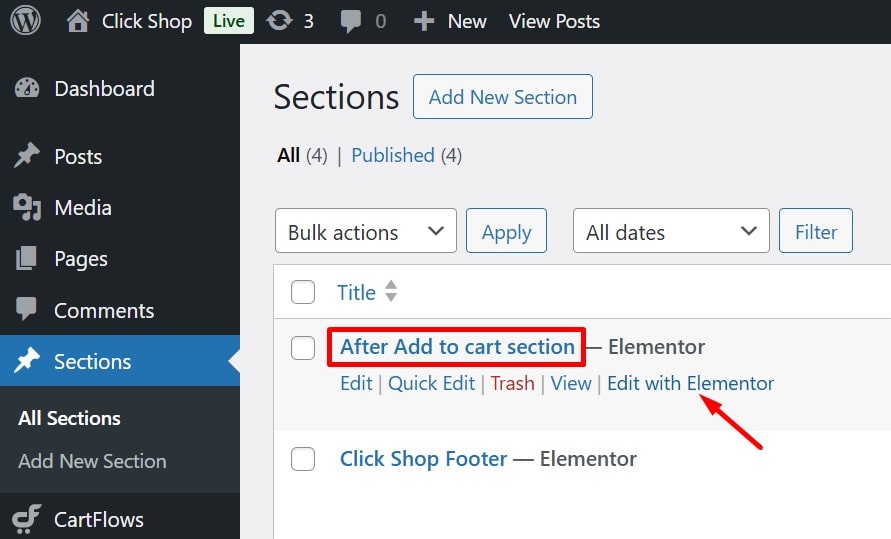
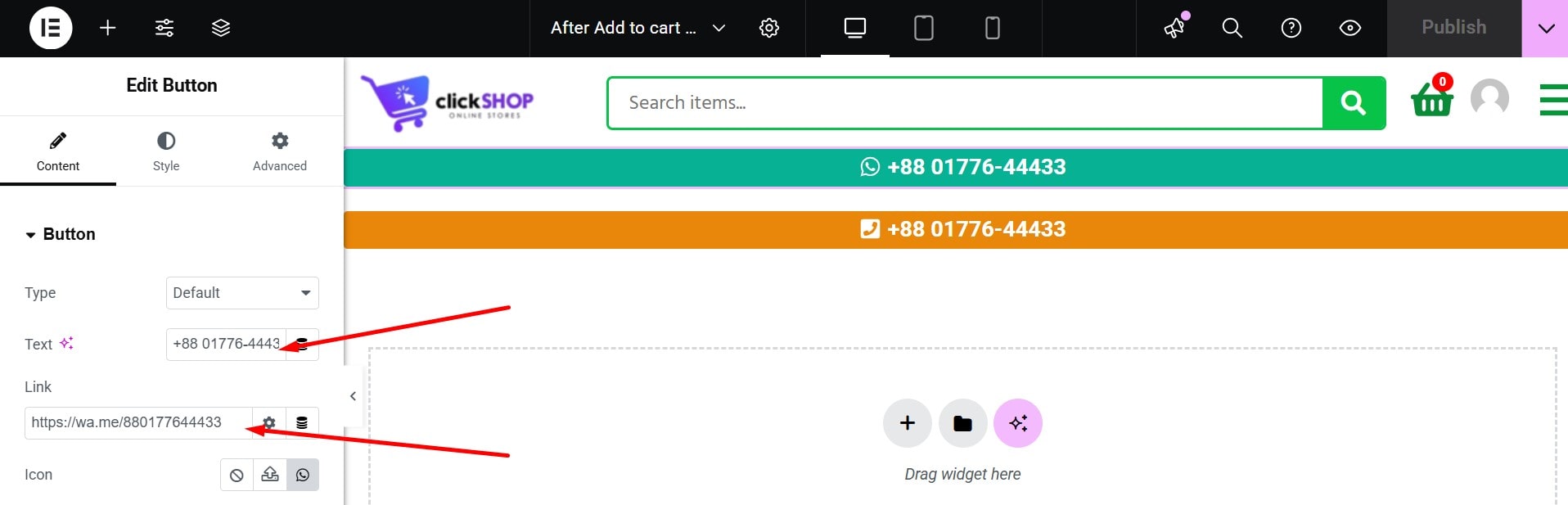
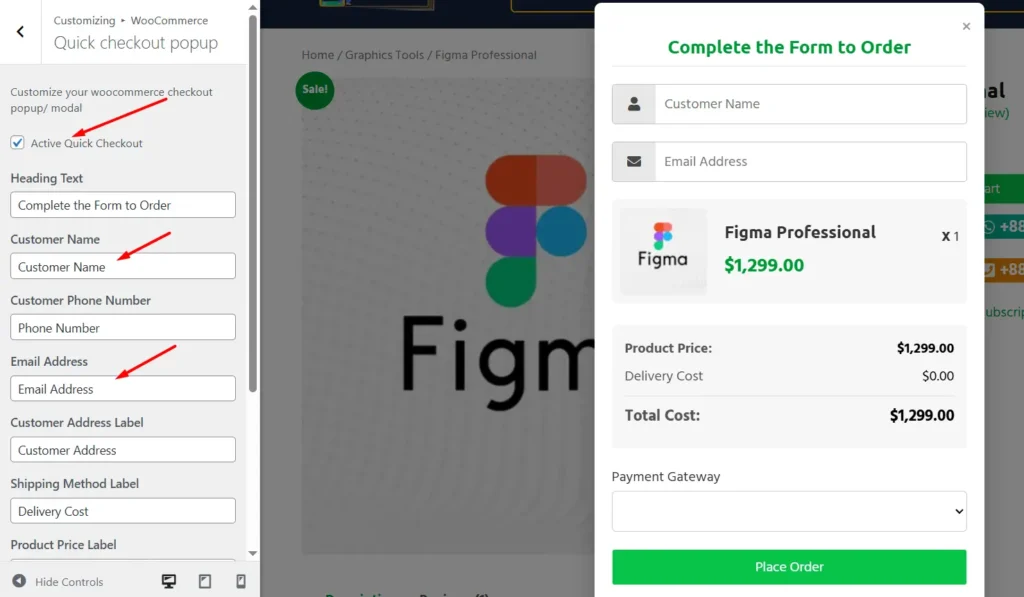
Following the same method you can change Footer Content, Footer Links, After Add to card section content (Phone Number, Whatsapp Number).
Note: Sometime this theme doesn’t import header or selected header from customizer. Click here to see how to fix this issue.











Navigate to Appearance > Customize to access:




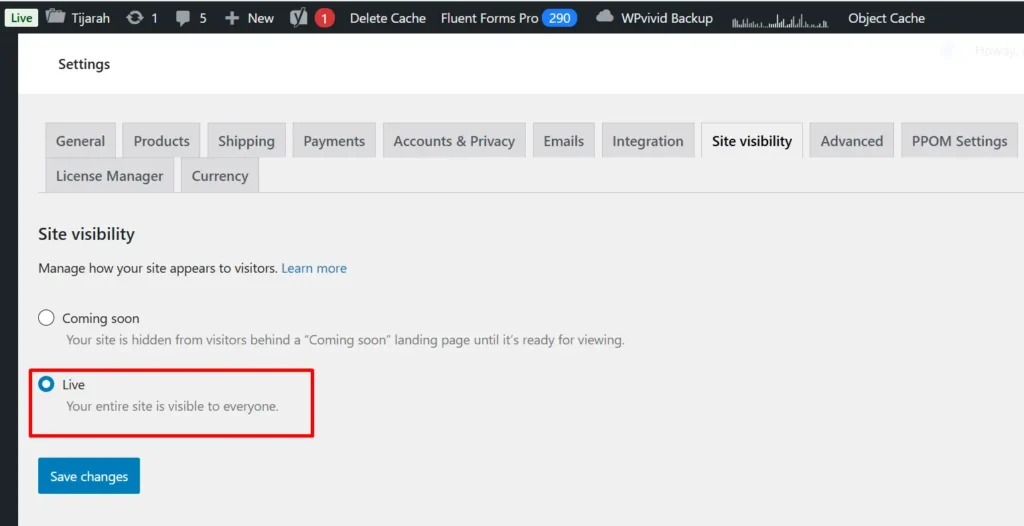
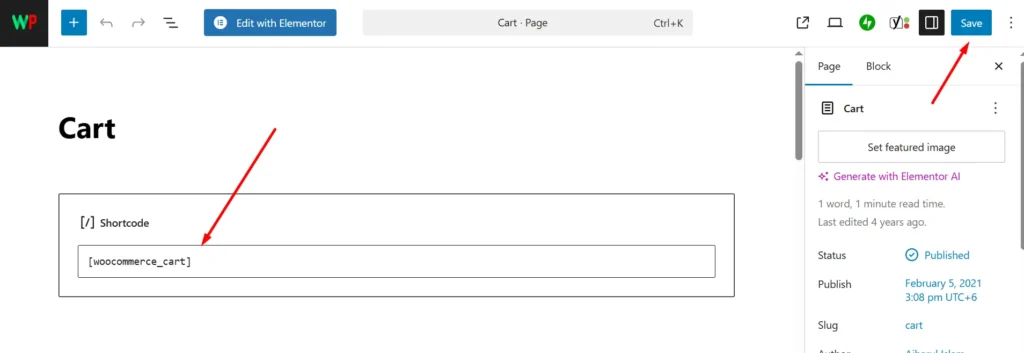
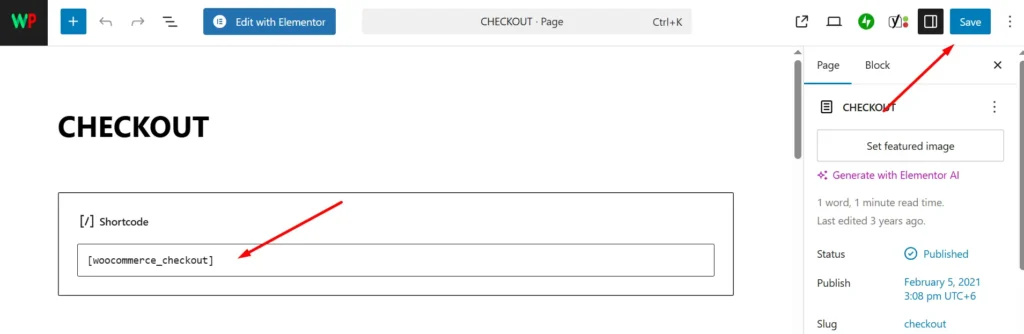
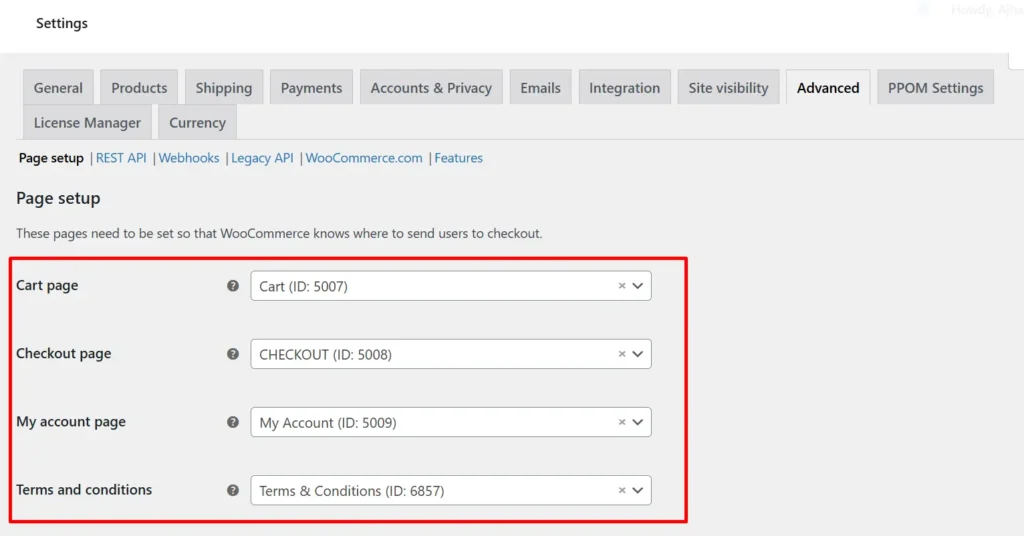
Note: If you don’t find these pages, you can create new pages named checkout & cart. Then select from WooCommerce>Settings>Advance Tab.
Now the checkout page comfortable to edit from cartflows store checkout.








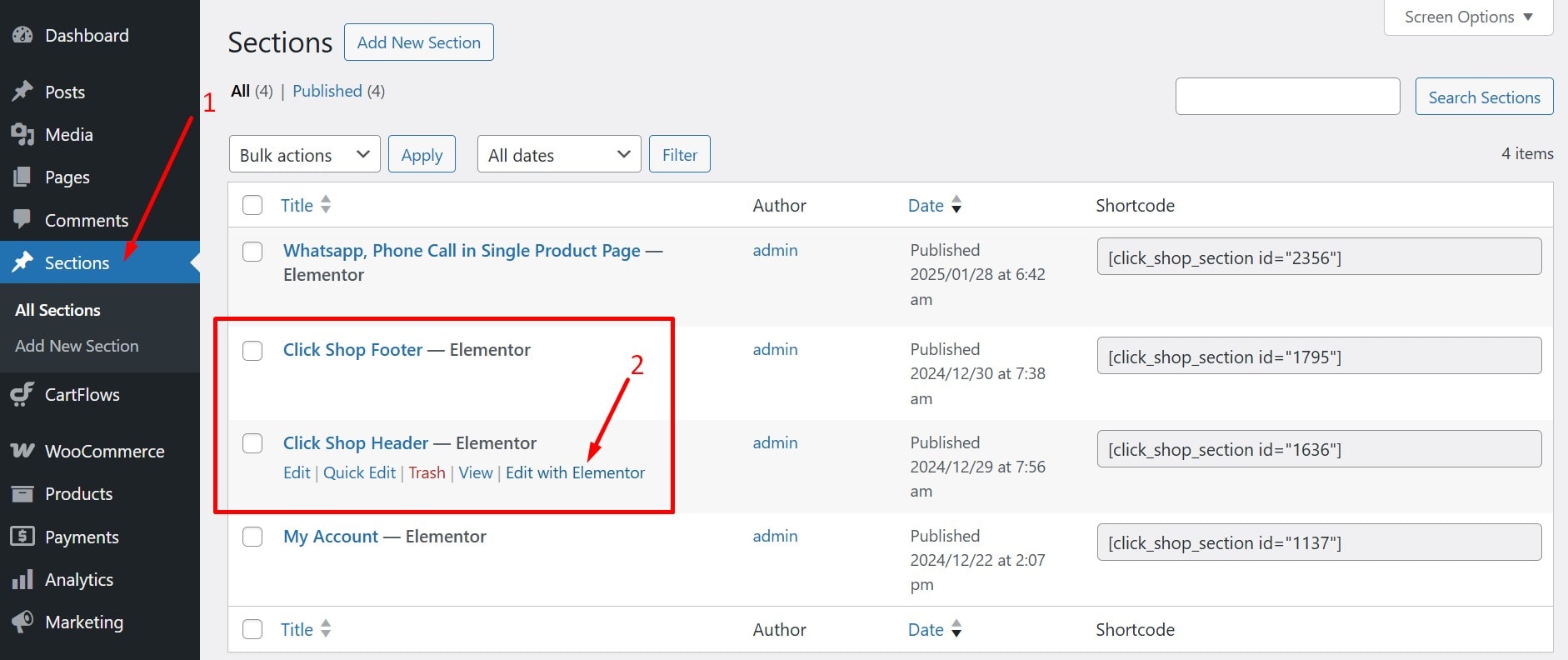
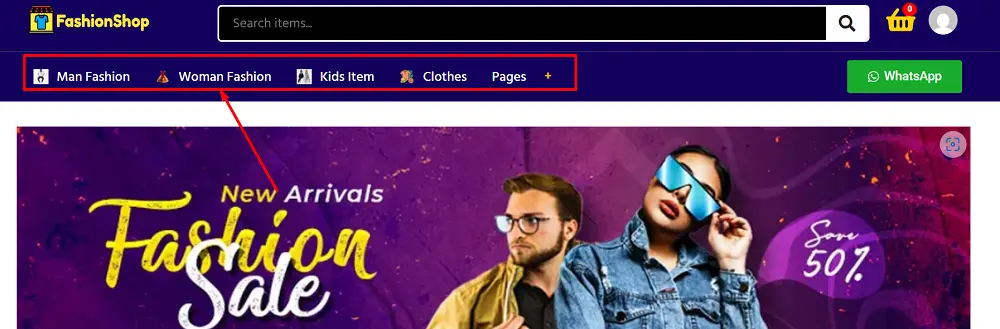
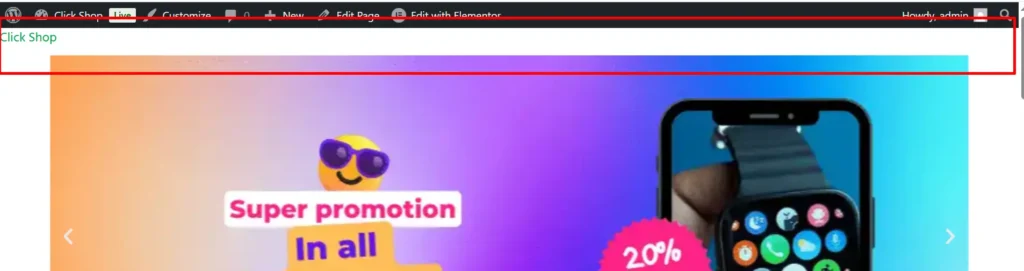
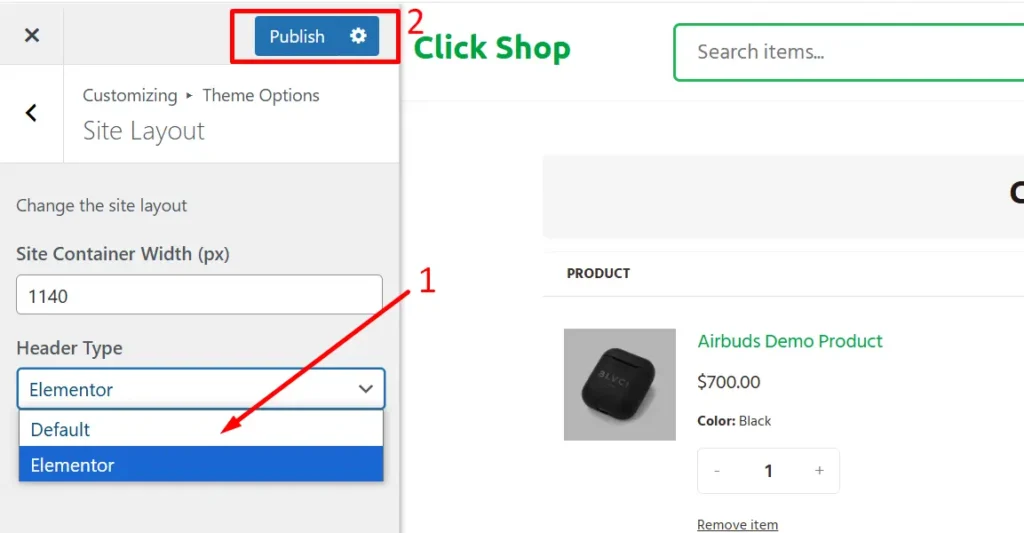
Sometime this theme doesn’t import header or select header from customizer. and you will see like that.

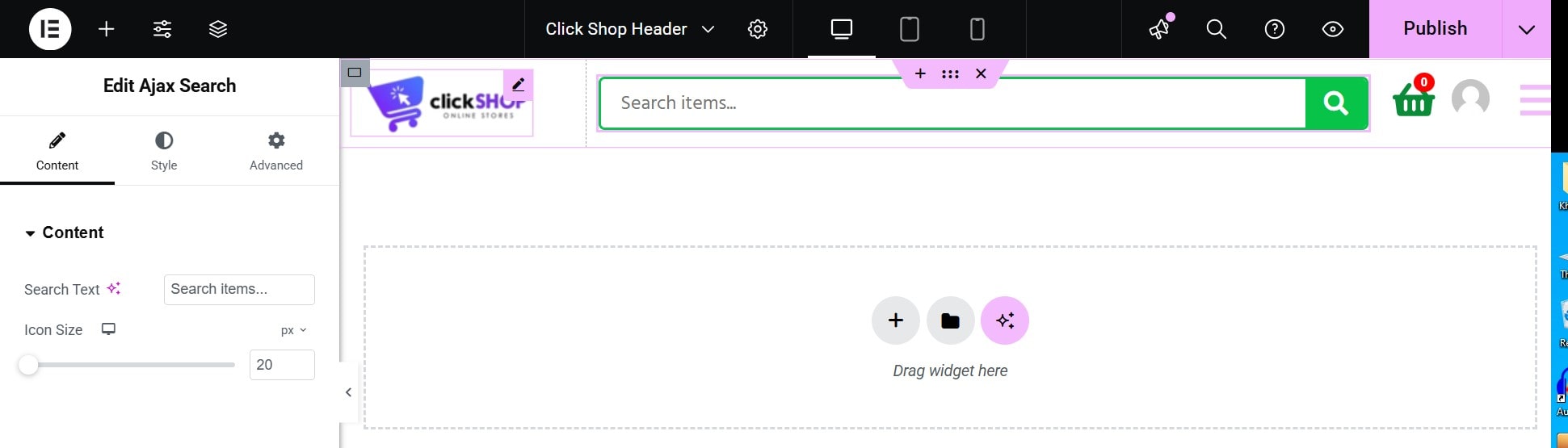
To fix or set the Elementor header section go to Appearance>Customize>Theme Options>Site Layout then select Header Type>Elementor


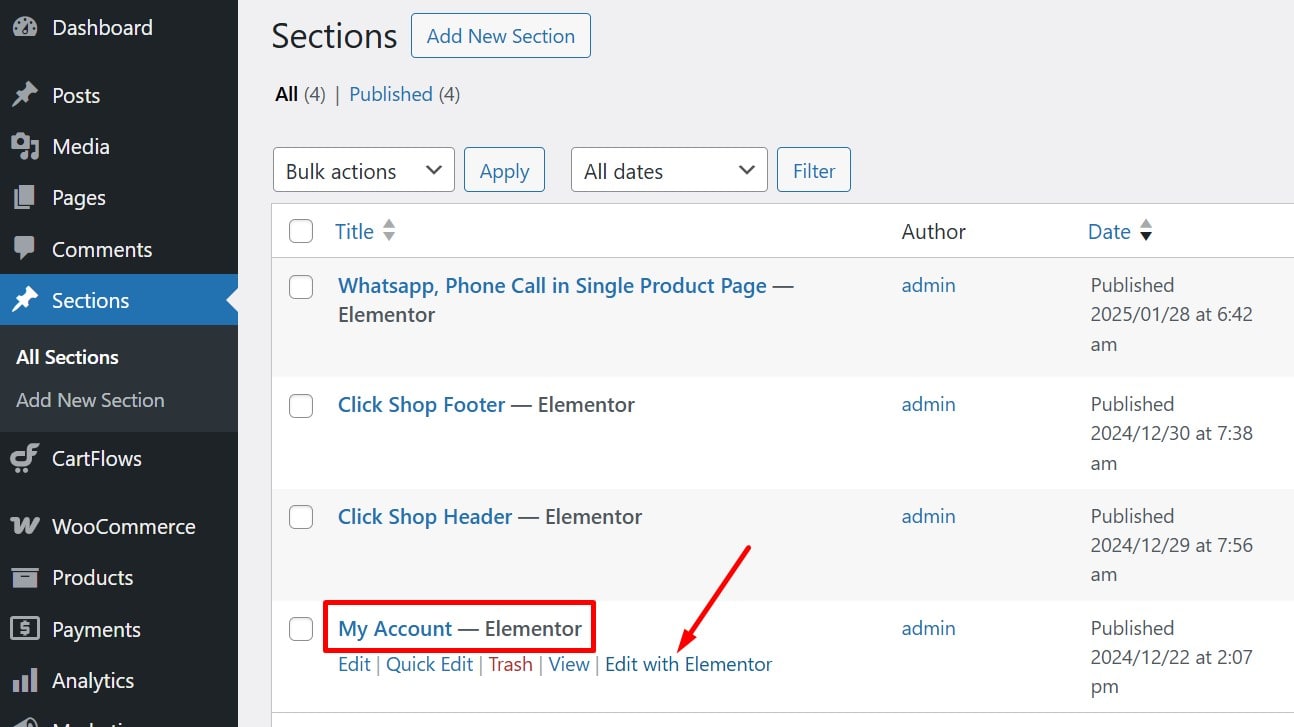
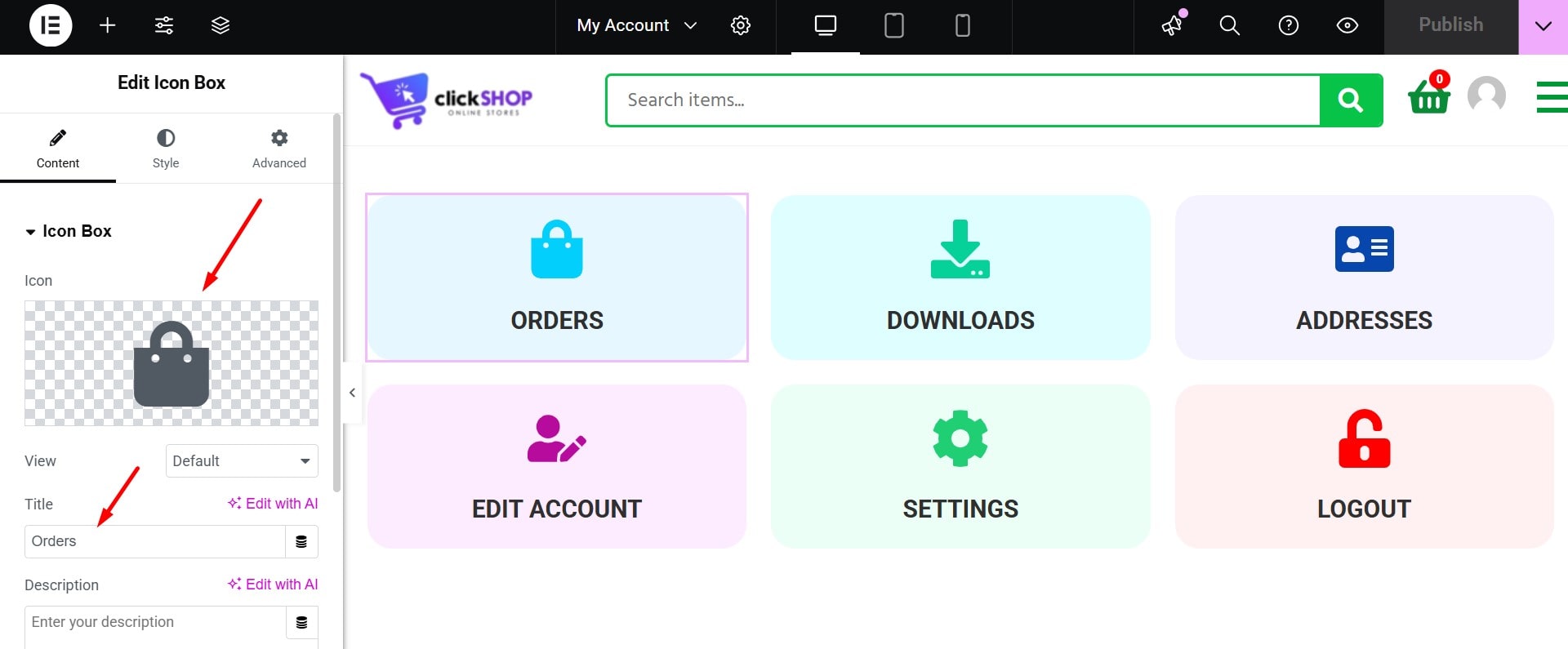
 My Account
My Account  USD $
USD $  BDT ৳
BDT ৳