
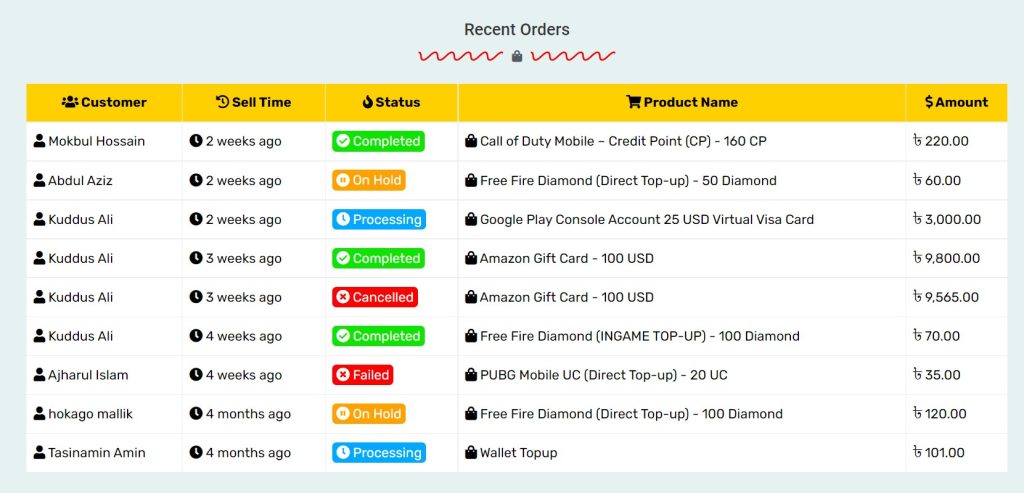
WooCommerce Order List Table is the best Elementor Addon to show your woocommerce customer orders on frontend using Elementor page builder. You can easily customize order table And show your customer information. Like order time, customer name, order status, customer phone, etc. Just use elementor page builder and use This widget and customize this table.
If you face time ago issue just go to wp admin menu settings>general and select city name from timezone.
Features
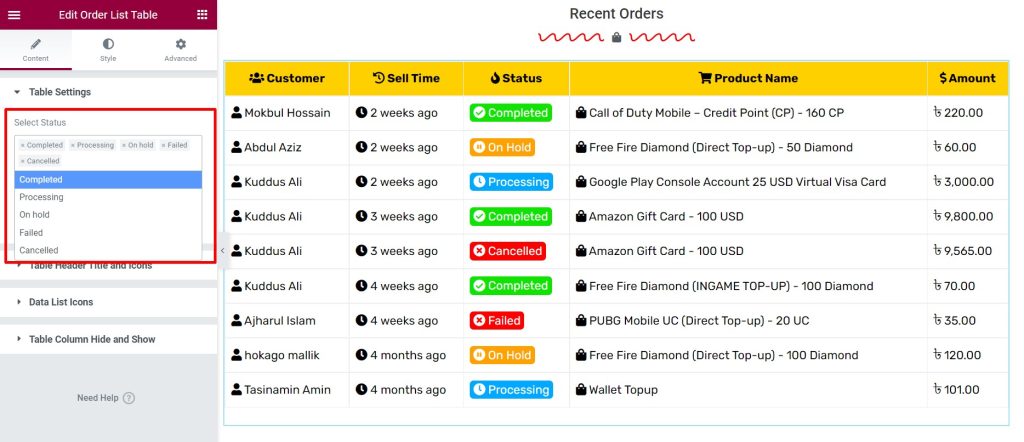
- Show Orders from specific order status
- Customize Table Icons
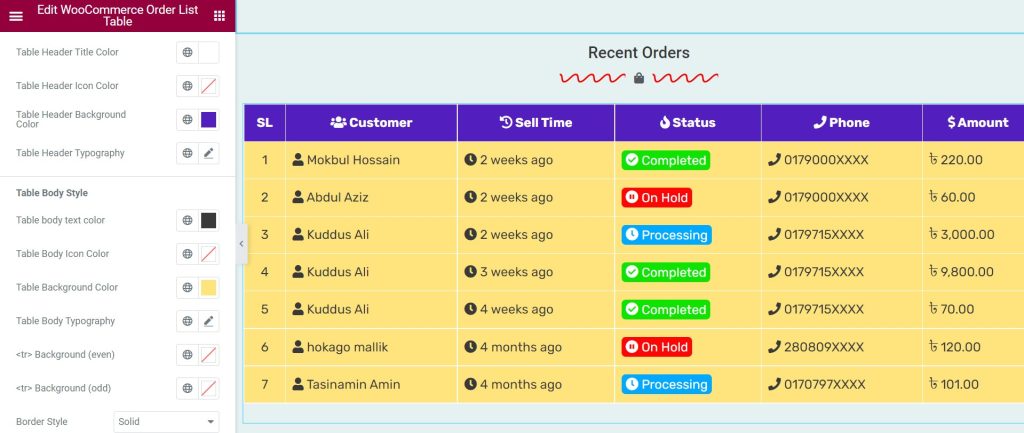
- Change Table Background, Borders, Heading Color
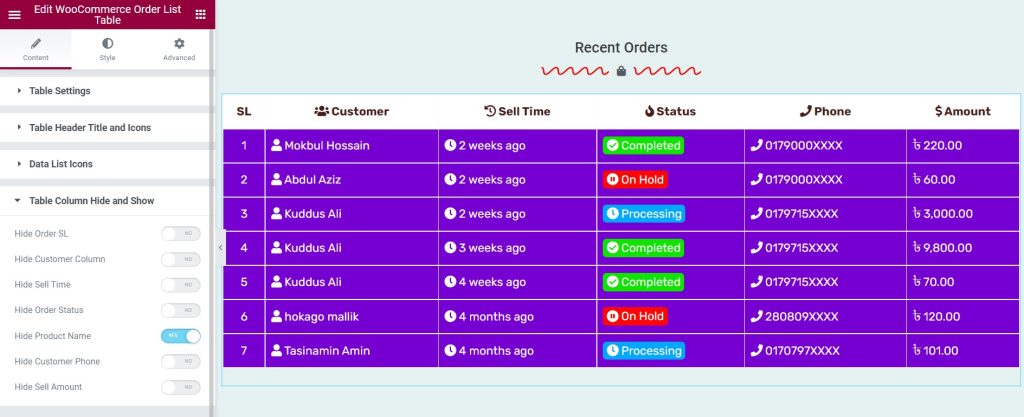
- Hide / Show Any Columns
- Show / Hide customer name, sell time, product name, sell amount, etc.
- Super Customizable Table & easy to change styles.
Note: This plugin is an addon of Elementor Page Builder and will only work with Elementor Page Builder and WooCommerce Plugin installed.
Show Order List From Specific Order Status

Super Customizable

Hide & Show Columns

Show Product Title & Other Information

How To Install & Use
- Upload the ‘order-list-table-elementor-widget’ folder to the ‘/wp-content/plugins/’ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
or
- Go to the ‘Plugins’ menu in WordPress and click ‘Add New’
- Search for ‘WooCommerce Order List for Elementor’ and select ‘Install Now’
Activate the plugin when prompted
Getting Started
- Just go to Settings>General>Timezone from your wp-admin dashboard, then select your city. And click on save changes.
- Open your elementor page builder and Edit any page. And search for “order list table”, then use this widget.

 My Account
My Account  USD $
USD $  BDT ৳
BDT ৳