In this article, you will learn how to Deploy/ Upload your Laravel Project on cPanel. If you make your project with Vue3, Inertiajs, vite, and Tailwindcss you can easily build your project development to production.
Server Requirements for Laravel 11
The Laravel framework has a few system requirements. You should ensure that your web server has the following minimum PHP version and extensions:
- PHP >= 8.2
- Ctype PHP Extension
- cURL PHP Extension
- DOM PHP Extension
- Fileinfo PHP Extension
- Filter PHP Extension
- Hash PHP Extension
- Mbstring PHP Extension
- OpenSSL PHP Extension
- PCRE PHP Extension
- PDO PHP Extension
- Session PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
1. Ready Laravel Project to Upload on Cpanel
First, we need to build vue.js, tailwindcss, assets with npm. Just open your project with your code editor and run these commands.
- Storage folder making public:
To make the storage folder accessible from the web, you should create a symbolic link from public/storage. Run the following command in your project:
php artisan storage:link
- Build Your Vue.js Assets:
Run the following command in your project’s root directory to build your Vue 3 assets:
npm run build
- Optimize Laravel:
Run the following command to optimize Laravel for production:
php artisan optimize:clear
- Compress Your Project:
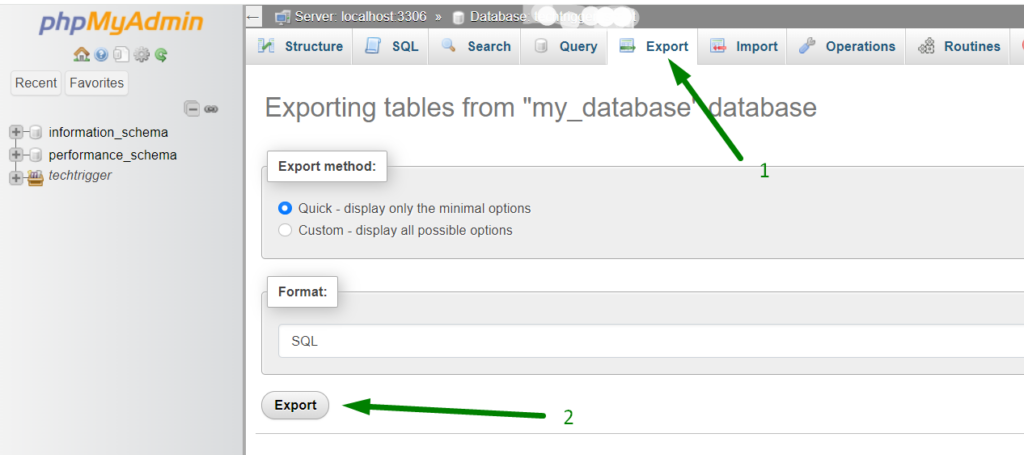
Compress your project files into a.zipfile except node_mouldes folder. - Export your Database .sql file from phpMyAdmin. We will import it from our cPanel.

2. Upload Your Project to cPanel
- Upload the .zip File:
Log in to your cPanel account, go to the File Manager, and upload the.zipfile to your desired directory (usuallypublic_htmlor a subdirectory within it). Then Extract the zip file. - Extract the .zip File:
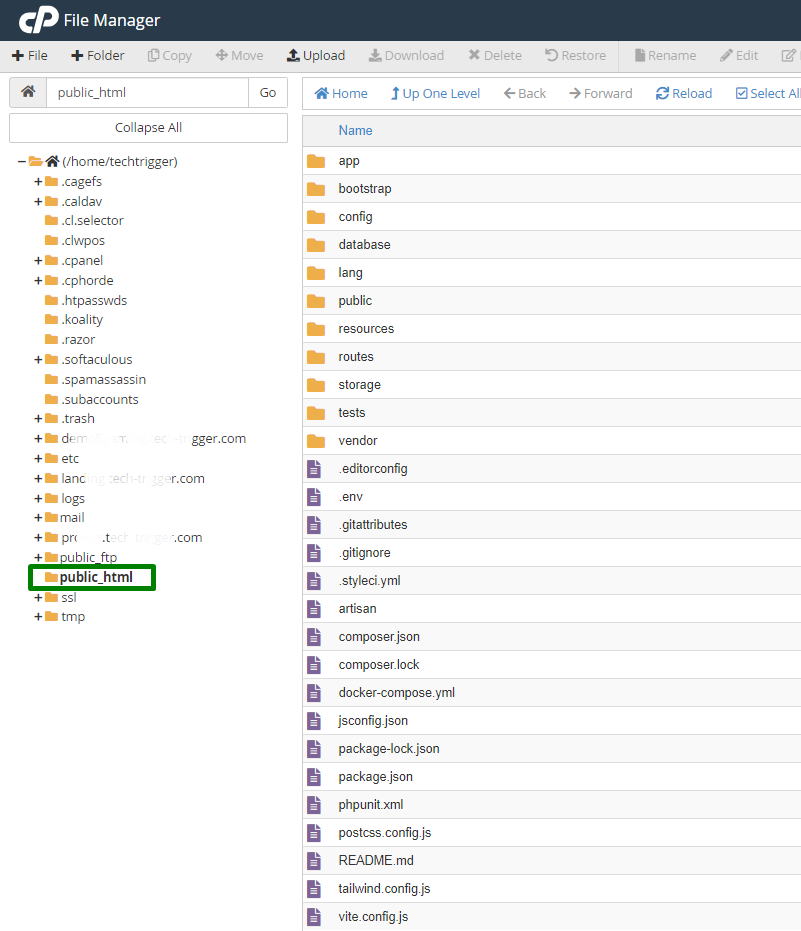
In the public_html folder you will get all Laravel files like that.

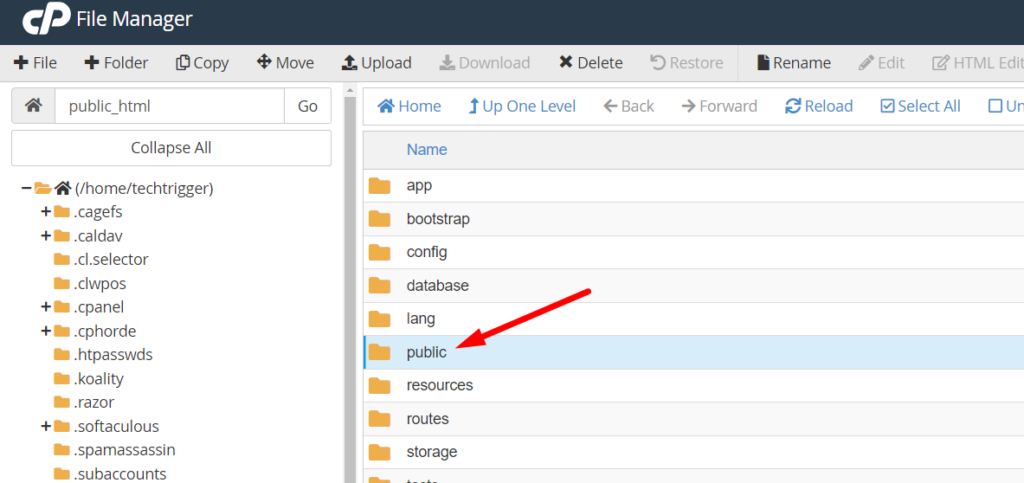
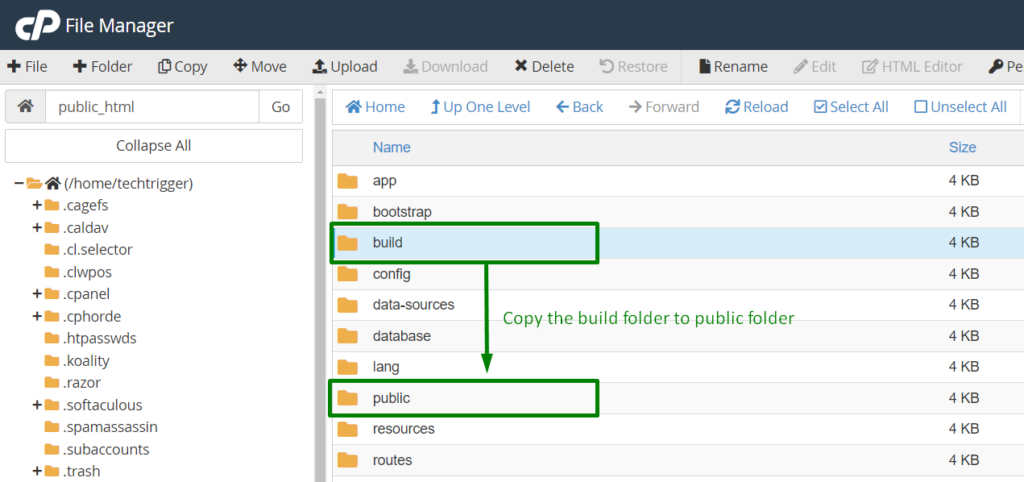
- Then open the public folder inside the public_html or your root folder.

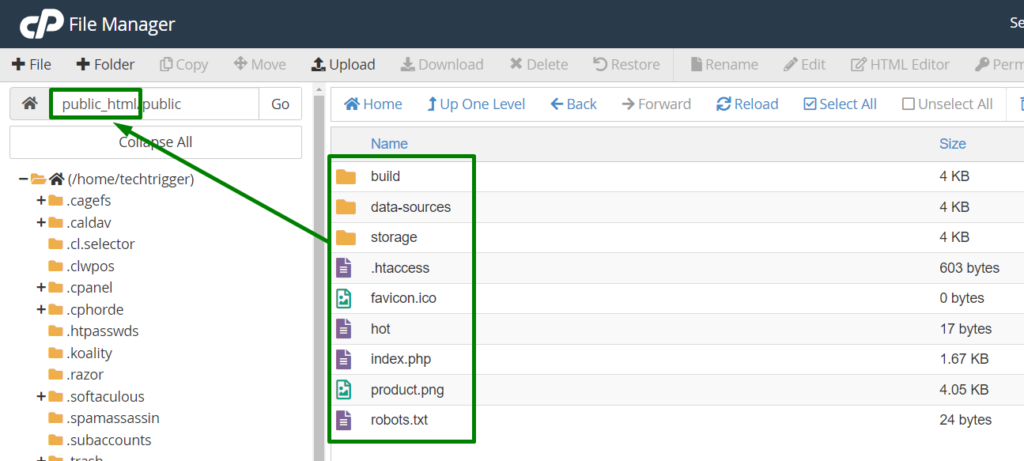
- Move the content of public directory into public_html(but don’t delete the empty public folder which is inside the public_html folder)

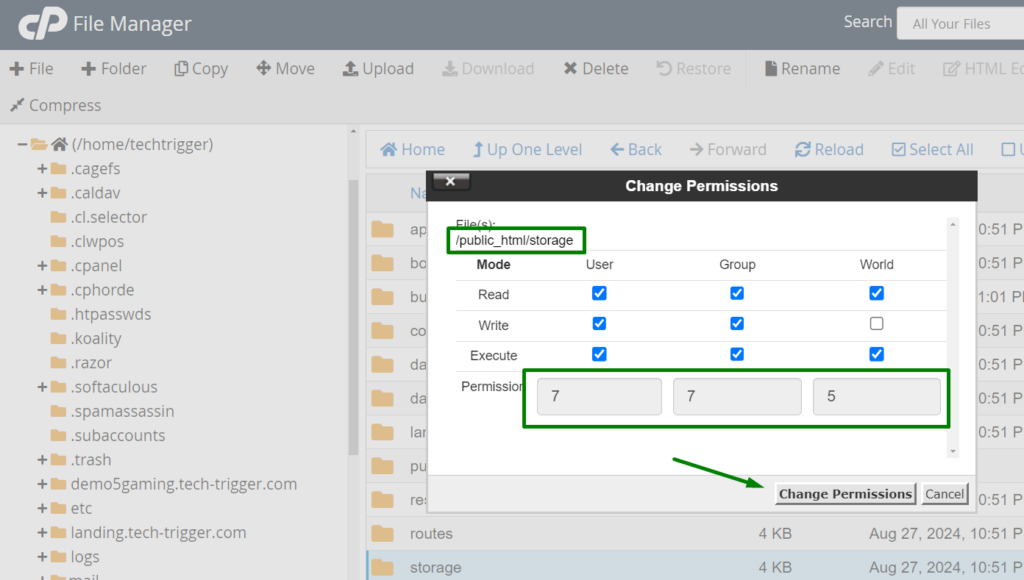
3. Folder Permissions
- Ensure that the
storageandbootstrap/cachedirectories are writable by the web server: - Storage Folder Permission

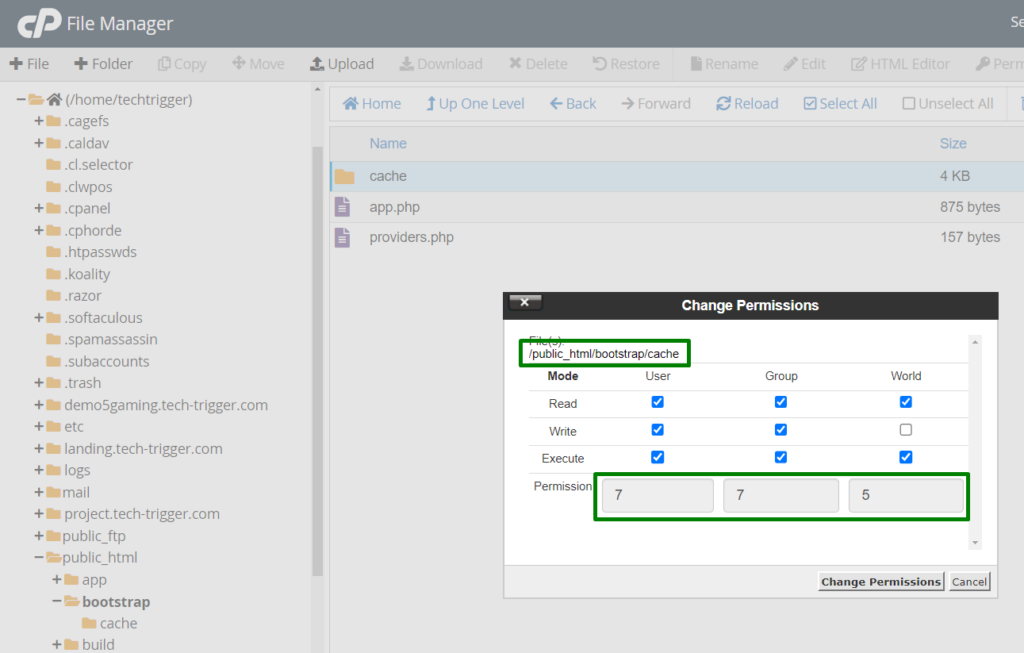
- Cache Folder Permission

4. Configure Environment Variables
- Edit the
.envFile:
Open the.envfile in your extracted project and update the database credentials and any other necessary environment variables to match your cPanel setup.
APP_NAME=Tech Trigger APP_ENV=production APP_DEBUG=false APP_URL=https://your-domain.com
5. Set Up the Database
- Create a New Database:
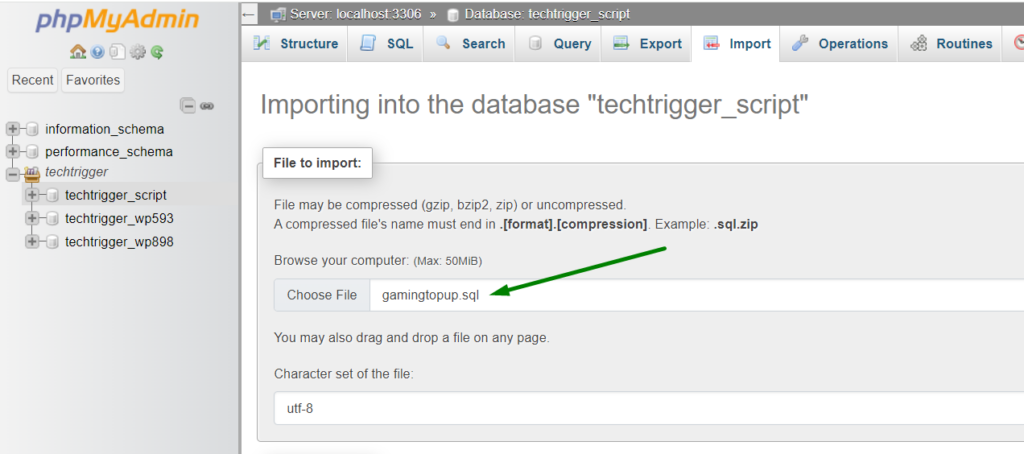
In cPanel, go to MySQL Databases and create a new database, user, and password. - Import the Database:
Use phpMyAdmin in cPanel to import your database file (.sql) into the newly created database.

- Update
.envFile:
Update your.envfile with the database name, username, and password.
DB_CONNECTION=mysql DB_HOST=localhost DB_PORT=3306 DB_DATABASE="database_name" DB_USERNAME="user" DB_PASSWORD="password"
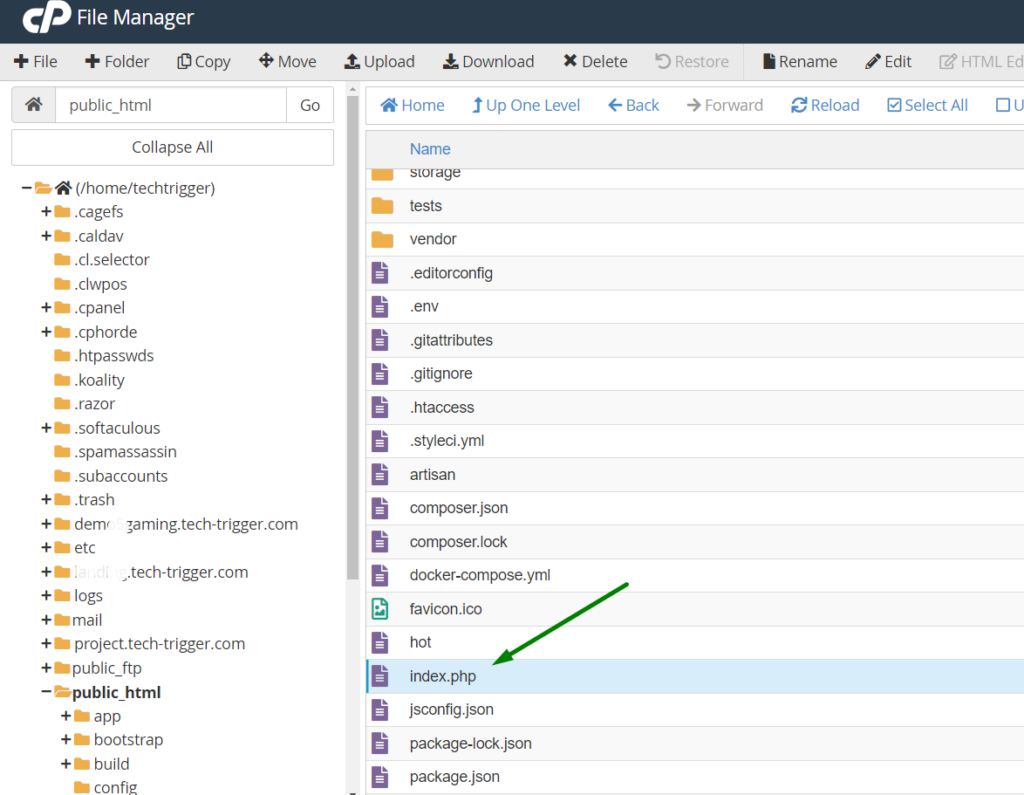
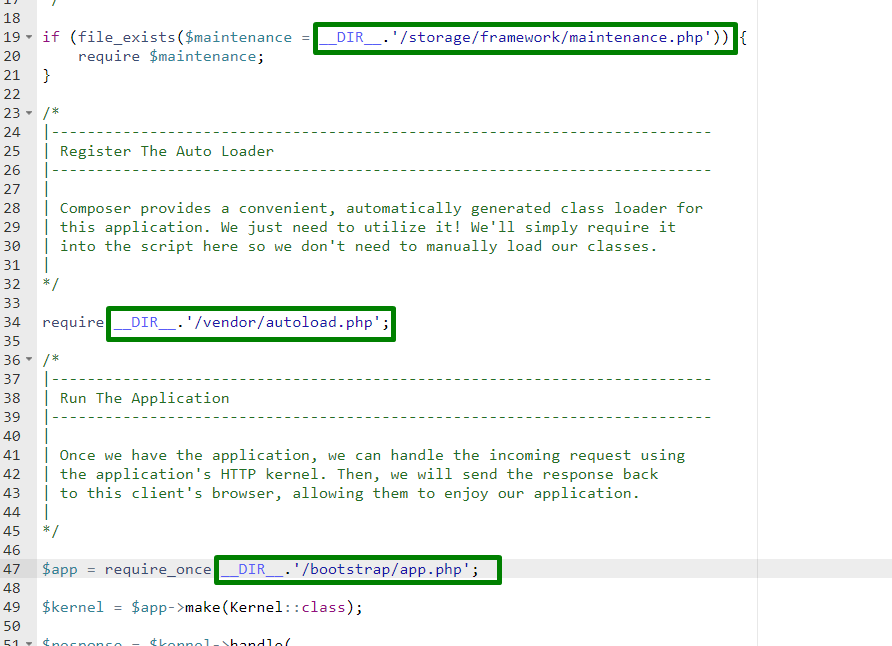
6. Update the index.php
We need to update index.php file inside the public_html directory like this:

See inside the index.php file

7. Set Up Apache .htaccess
- Create .htaccess File:
Ensure that the.htaccessfile in yourpublic_htmlor root directory contains the following to redirect all requests toindex.php:
<IfModule mod_rewrite.c>
<IfModule mod_negotiation.c>
Options -MultiViews -Indexes
</IfModule>
RewriteEngine On
# Handle Authorization Header
RewriteCond %{HTTP:Authorization} .
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
# Redirect Trailing Slashes If Not A Folder...
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} (.+)/$
RewriteRule ^ %1 [L,R=301]
# Send Requests To Front Controller...
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
</IfModule>
8. Vite manifest not found error
Now if you type the address of your site in browser you’ll get vite manifest not found.
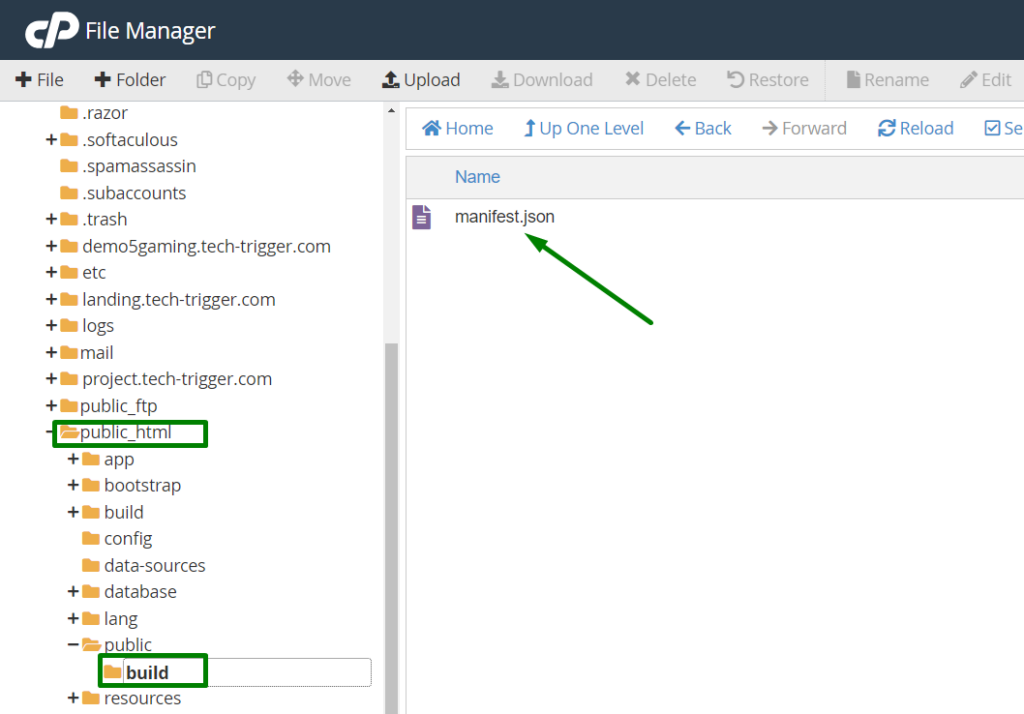
Just copy the build folder from public_html directory to public folder (you unzipped there) just keep manifest.json file


And finally browse your domain and see the magic! thanks!

 My Account
My Account 
 USD $
USD $  BDT ৳
BDT ৳