If you follow this article, you can create a Gift and Virtual Visa Card Selling eCommerce WordPress website for free. But, you have to buy domain and web hosting. And we will use free WordPress themes, plugins, and codes to make this website. Just following some simple steps.
Using this website you can sell your gift card, virtual visa card, or any digital products to your customer.
1. BUY DOMAIN & WEB HOSTING
First of all, you have to buy domain & web hosting to host your website and get your website url or address.
Some Best Web Hosting Providers
You can buy Domain and Web hosting from any provider, but I shared some providers which give you to best service and customer support. Just follow these links and you will get up to 60% discount.
2. And Some WordPress Plugins And Theme to Make Gift Card Selling Ecommerce Website
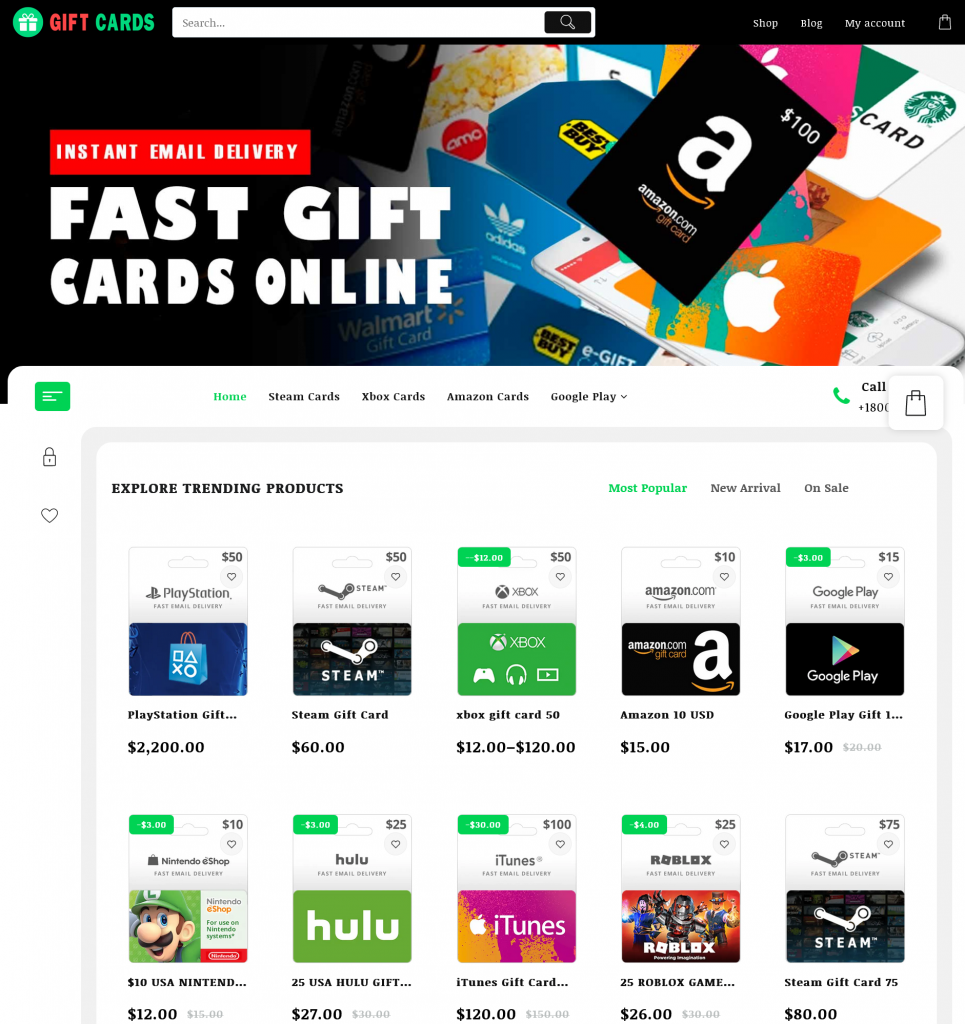
You can use this theme to design your website like that. And you can download all images.
- Amaz Store WordPress Theme Download (Free Version)
- WooCommerce Plugin Free Version To add Ecommerce Functionalities.
- Demo Files Download
Video Tutorial
Custom Codes To Modify/ Add Some Features
To add PHP custom code you can use Code Snippets plugin to add your custom code. Or you can paste these codes on your child theme functions.php file.
Use this code to add Direct Checkout & Replace “Add To Card” Text
//Direct checkout
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
function ql_skip_cart_page () {
global $woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
return $redirect_checkout;
}
//Ad to cart to buy now
add_filter( 'woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
add_filter( 'woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
//Replace Add to Cart text with Buy Now!
function ql_replace_add_to_cart_button_text() {
return __( 'Buy Now', 'woocommerce' );
}
To Remove Checkout Filed
//Remove Checkout Fileds
function quadlayers_remove_checkout_fields( $fields ) {
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
return $fields;
}
add_filter( 'woocommerce_checkout_fields' , 'quadlayers_remove_checkout_fields' );
add_filter( 'woocommerce_enable_order_notes_field', '__return_false', 9999 );
CSS code to modify some style
.thunk-icons-wrap {
top: 25px;
}
.single-product.woocommerce div.product div.images .woocommerce-product-gallery__trigger {
display: none;
}
@media only screen and (min-width: 800px) {
.woocommerce #content div.product div.images, .woocommerce div.product div.images, .woocommerce-page #content div.product div.images, .woocommerce-page div.product div.images {
width: 28%;
}
.woocommerce #content div.product div.summary, .woocommerce div.product div.summary, .woocommerce-page #content div.product div.summary, .woocommerce-page div.product div.summary {
width: 70%;
}
}
Use This Code to Remove Copyright Credit
//Remove Theme Default Copyright
add_action('init','remove_footer_copyright_text',10);
function remove_footer_copyright_text() {
remove_action('amaz_store_default_bottom_footer','amaz_store_below_footer_markup_lite',10);
}
////To add Custom Copyright Text
add_action('amaz_store_default_bottom_footer','my_custom_copyright', 10);
function my_custom_copyright(){?>
<div class="below-footer">
<div class="container">
<div class="below-footer-bar thnk-col-1">
<div class="below-footer-col1">
<p class="footer-copyright">Copyright ©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( 'Y', 'copyright date format', 'amaz-store' )
);
?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>
</p><!-- .footer-copyright -->
</div>
</div>
</div>
</div>
<?php }

 My Account
My Account 





 USD $
USD $  BDT ৳
BDT ৳